「 配色参考にしたい…」っていうことが頻繁にあるんですが実際に確認しようとしてもいちいちスポイト機能で色を吸い取るのは面倒なのでサクッとできる方法を3つ知ったのでご紹介します。
写真に使われている色を全て抽出する
参考サイト
手順
①[ファイル] – [開く]
②[イメージ] – [モード] – [インデックスカラー] そのままOK
③[イメージ] – [モード] – [カラーテーブル] 保存
④スウォッチパネル(※[ウィンドウ] – [スウォッチ])のメニューから[スウォッチを読み込む]をクリックします。表示するファイルの種類を[カラーテーブル(*.act)]にしstep3で保存したactファイルを開く。これで写真の配色がスウォッチにサンプリングされます。
しかしこれでは、些細な色の違いも保存されるので大量のカラーがスウォッチされるのでなんとも使いづらいです。
カラーテーブルで簡単に写真の配色を確認
参考サイト

①[ファイル]→[webおよびデバイス用に保存]
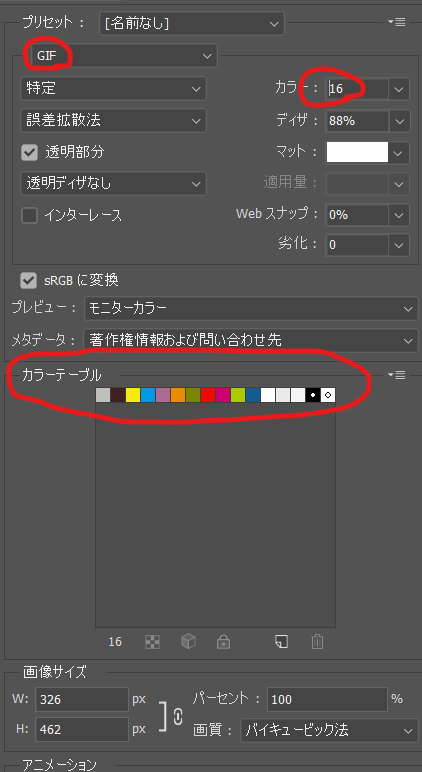
②プリセット以下 の保存形式の種類をGIFにし、カラー数を適当に16or32程度にし
カラーテーブルのカラーパネルを確認。

③抽出する色が決まったら、カラーテーブル右横のメニューを表示しカラーテーブルを保存を選択。
④[ウィンドウ]→[スウォッチ]を表示→[スウォッチ]ウィンドウの右横のメニューを表示→[スウォッチの置き換え]または[スウォッチを読み込み]を選択
Adobecolorからテーマカラーを抽出しカラーパレットを保存
使えるのかどうなのか?未知数ですが
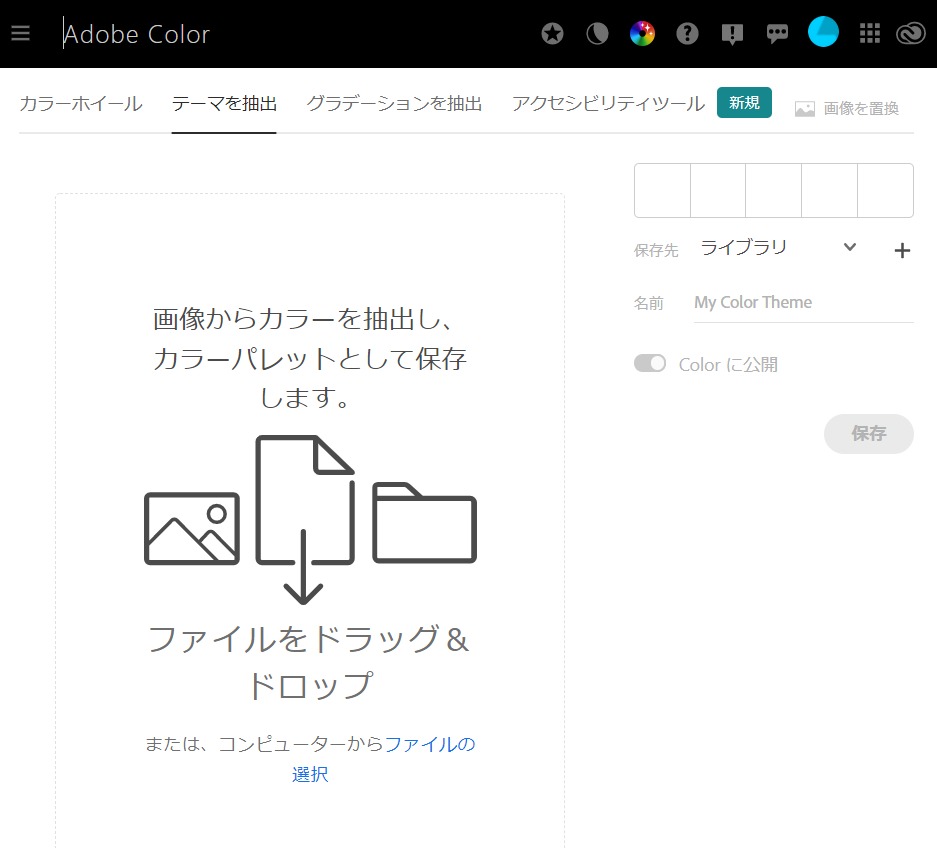
①下記Adobecolorサイトより[テーマを抽出]をクリック
②ファイルをドラッグ&ドロップ

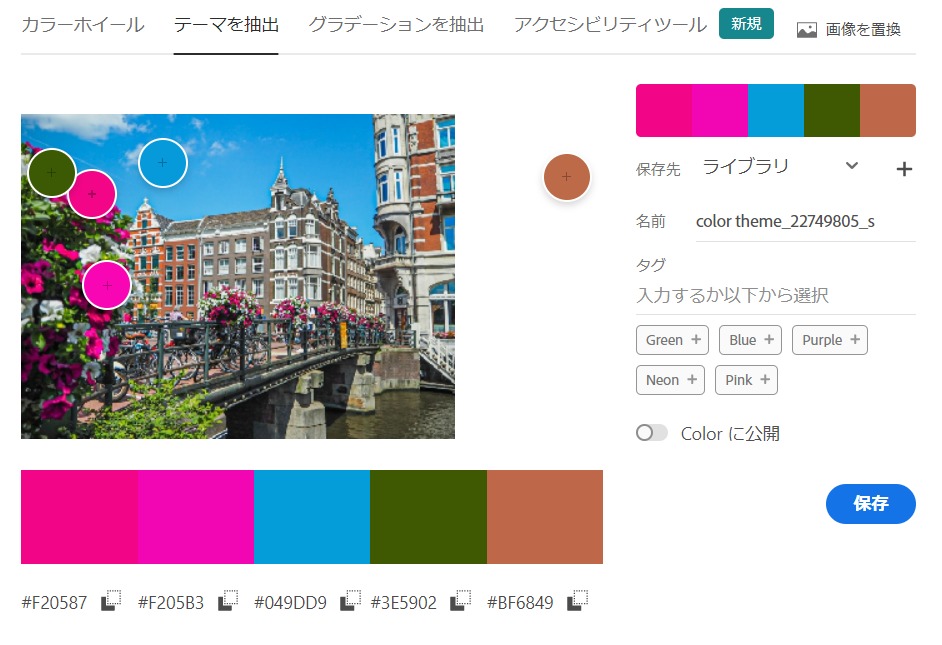
③画像を確認。抽出する箇所を必要があれば変更する

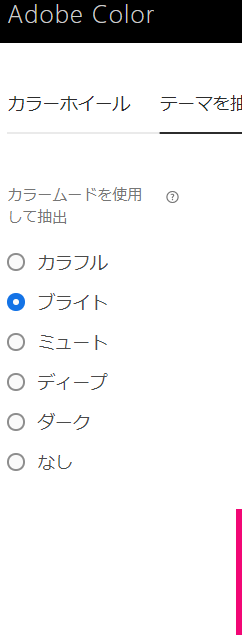
④ カラームードから選ぶこともできる

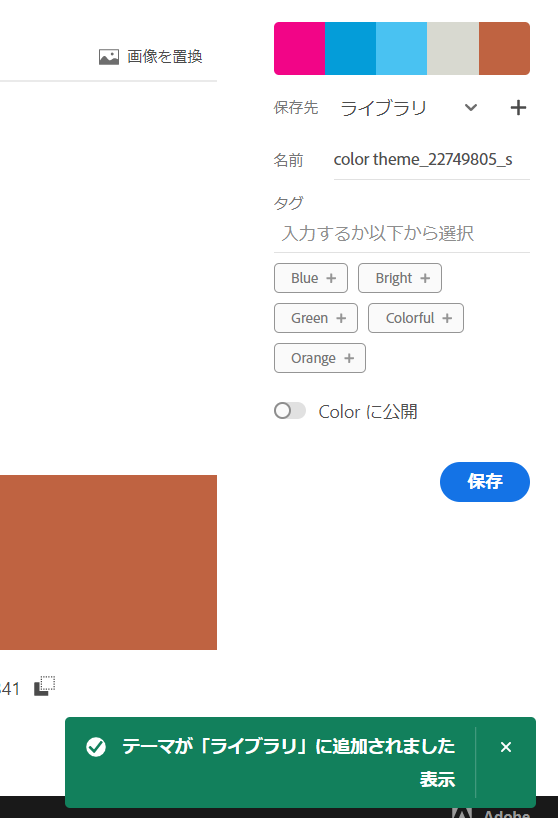
⑤ いい感じに決まれば保存し、ライブラリを開く

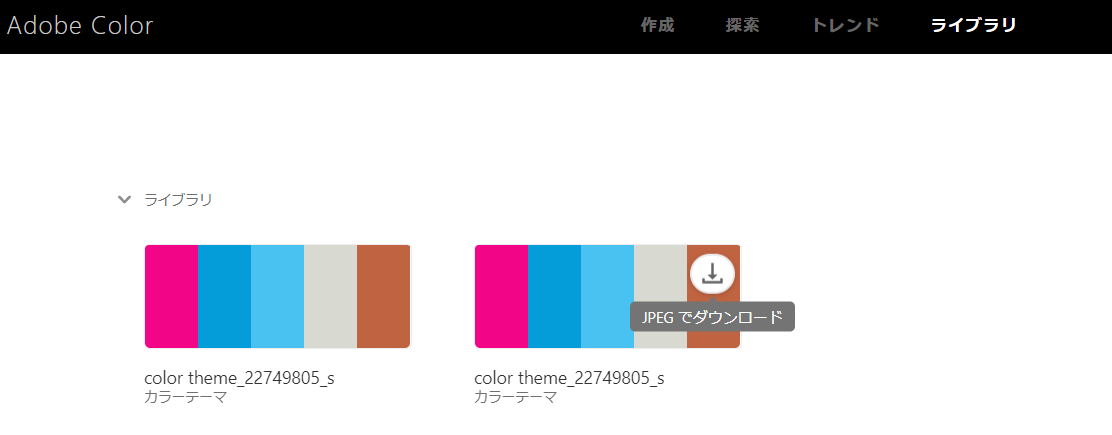
⑥ダウンロードしたければダウンロード。

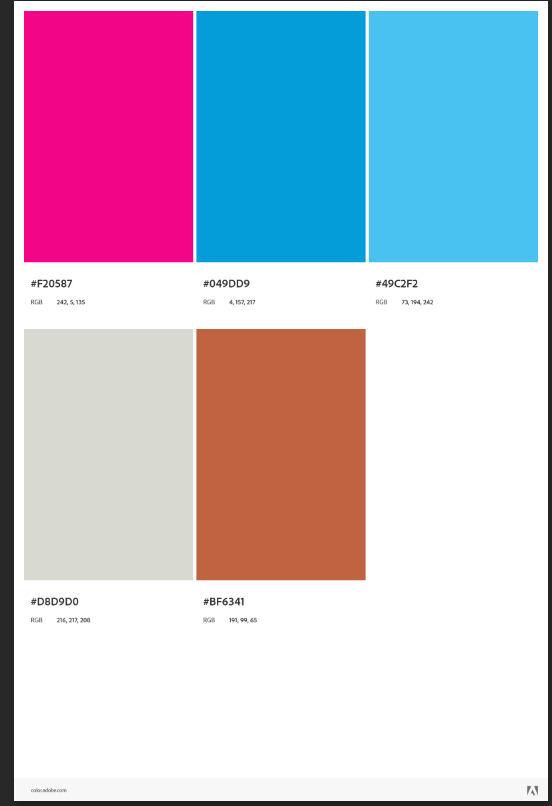
⑦こんな感じに画像が保存されています。

画像で保存されるだけかーい。と思いつつ、カラー抽出したものをそのままスウォッチに登録する方法はないんでしょうかね?
追記
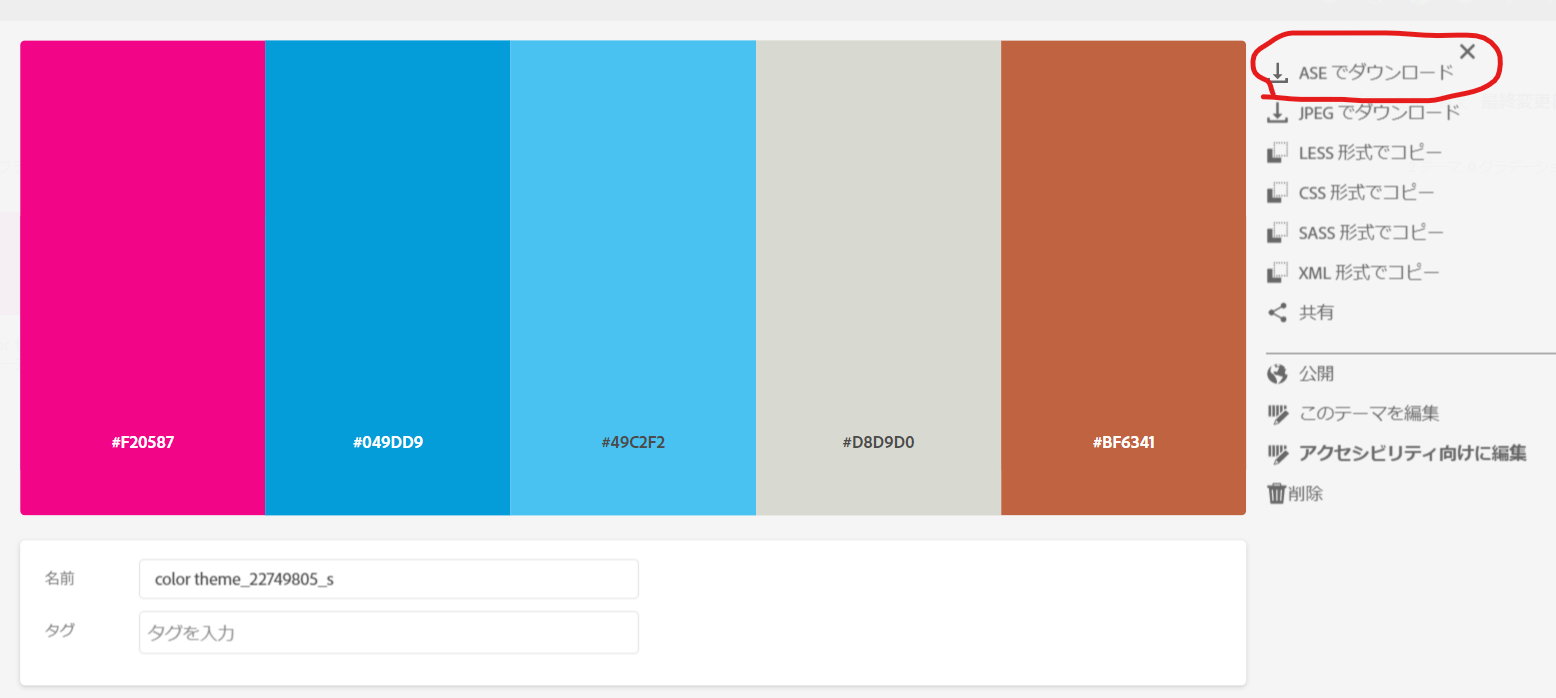
と思っていたらライブラリで、カラーテーマをクリックしたら詳細ページに行き、ダウンロードできる種類を選べました。

ASEでダウンロードし、photoshopにて[スウォッチ]→[スウォッチの読み込み]でダウンロードしたaseファイルをダウンロードでOK。cssなどいろいろあるので便利ですね!
以上、画像からカラーテーマを抽出する3つの方法でした!
